
Tidak semua browser memiliki kemampuan yang sama dalam menterjemahkan kode css khususnya Css3 yang hanya berlaku untuk browser modern. Sementara browser jadul layaknya IE7 ke bawah akan mengalami kerepotan dalam menterjemahkan kode yang sudah kita buat bahkan sama sekali tidak mendukung bahasa Css tersebut. Sehingga semua styling yang sudah kita buat tidak akan bekerja pada interface situs tersebut dan hasilnya berantakan.
Sebenarnya saya bukan orang yang seteliti itu menanggapi dan tidak mau ambil pusing pada penggunaan web browser yang biasa orang lakukan, menurut saya, ketika pengguna menggunakan IE7 kebawah untuk browsing, bukan desainer web dan kode css nya yang bermasalah dan harus memperbaiki banyak hal, tapi pengguna itu yang harus mengganti browsernya ke yang lebih modern !. Namun mengingat kita tidak seharusnya melakukan itu, maka yang perlu kita lakukan yakni melakukan perbaikan ataupun membuat kode Css yang berlaku atau dapat dibaca oleh browser yang umum digunakan seperti Chrome, Firefox, Safari, Opera dan juga IE.
Salah satu kode css yang bermasalah pada Firefox dan IE ada pada display:table.
Fungsinya Untuk Apa ?
display:table berfungsi sepertimargin:0 auto yakni untu membuat konten berada di tengah dan mengikuti perubahan secara otomatis dari element induk.Saat kita membuat sebuah element dengan tinggi yang cukup besar dan ingin meletakkan konten yang tidak bernilai
height:100% dan menutup semua element tersebut misal ingin meletakkan gambar berada di tengah element, maka yang kita gunakan adalah display:table pada element besar tersebut, sementara konten berisi gambar diberi nilai display:table-cell dan vertical-align:middle untuk membuat konten ini berada ditengah secara vertikal.Konsepnya adalah seperti contoh ini ..
.element-induk {display:table;margin:0 auto;position:relative;} *element induk
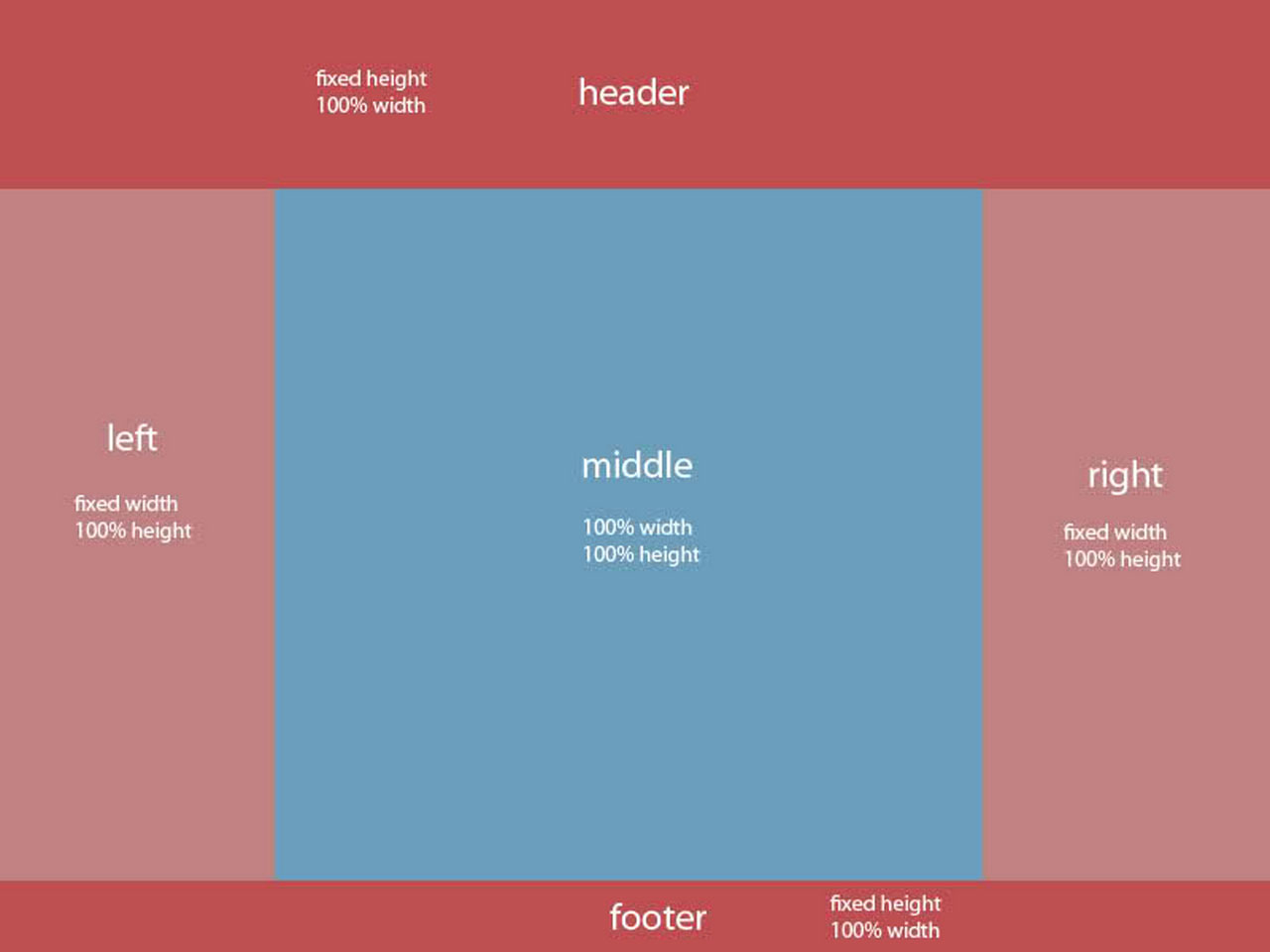
.content {display:table-cell;vertical-align:middle;} *element rata tengahContohnya silahkan lihat di halaman ini. atau ihat gambar dibawah ini ..
Jika kita menggunakan Chrome sebagai media untuk melihat hasilnya, maka dengan cara menggunakan kode css tersebut sudah berfungsi dengan baik. Namun sayangnya hal tersebut tidak berlaku untuk browser Firefox dan IE sementara kita tahu banyak sekali pengguna internet yang lebih memilih firefox sebagai web browser andalan dengan alasan yang beragam.
Cara Memperbaikinya
Sebenarnya ada cara mudah untuk memperbaiki hal tersebut meskipun tidak semua orang memahami betul konsepnya.Untuk memberikan perintah yang sama pada browser Firefox dan IE, sebenarnya kita hanya perlu menentukan ukuran tinggi element induk dengan cara memberi nilai
height:xx dan table-layout:fixed.Pelajari selengkapnya di JSfiddle
Ada pertanyaan seputar pembahasan mengenai
display:table ?
0 comments:
Post a Comment